HTML Notes
The notes for the edX course: Programming for the Web with Javascript can be found in the following links.
- Week1 html. Or you could directly view the Week1 source code.
- Week2 DOM html and Week2 jQuery html.
JavaScript Notes
The notes of a YouTube online course Learn JavaScript - Full Course for Beginners is here.
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<link href=" " type="text/css" rel="stylesheet">
</head>
<body>
<h1>Head 1</h1>
<h2>Head 2</h2>
<p>This is a paragraph.<span>a part in the paragragh.</span> Inside this paragragh, we could use <em>italics</em> and <strong>bold</strong> to emphasize words.</p>
<a href="">a link</a>
<!-- image -->
<img src="" alt=""/>
<!-- video -->
<video src="" controls></video>
<!-- tables -->
<table>
<thead>
<th scope="col"></th>
</thead>
<tbody>
<th>a</th>
<td>1</td>
</tbody>
<tfoot>
<th>total</th>
<td>4</td>
</tfoot>
</table>
</body>
</html>
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
h1 {
}
.class {
color: blue;
background-color: azure;
background-image: url("https://www.example.com/image.jpg");
/* Or use the local directory */
background-image: url("local directory");
font-size: 2em; /* 18px */
font-family: Georgia;
font-weight: bold; /* normal */
width: 100px; /* 100% */
height: 200px;
text-align: center; /* left, right */
opacity: 0.5; /* 0-1 */
}
#id {
width: 100px;
height: 200px;
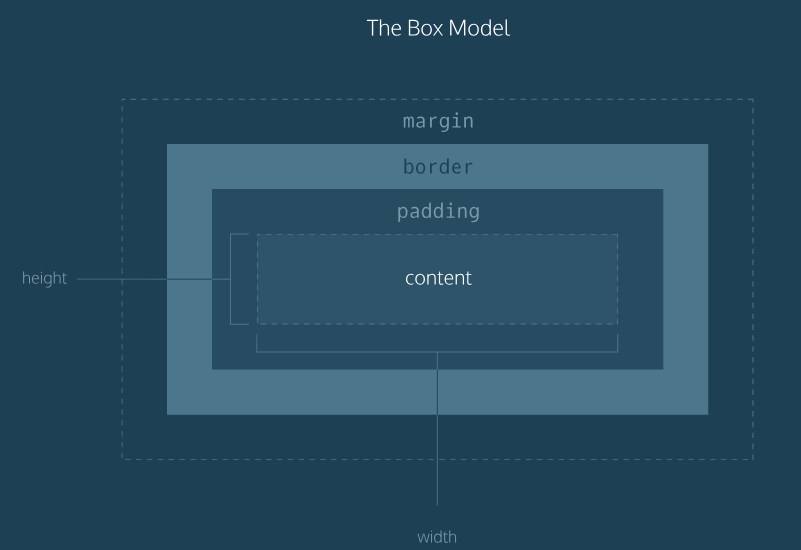
/* border, padding, margin */
border: 1px solid red; /* width style color*/
border-radius: 5px;
padding: 10px;
padding: 2px 4px 2px 4px; /*clockwise rotation*/
padding: 2px 4px; /* vertical: 2, horizontal: 4 */
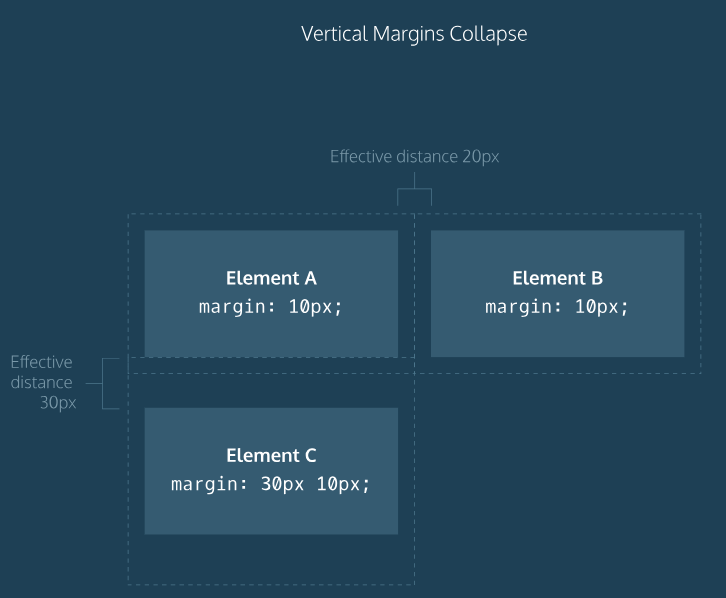
margin: 5px;
margin: 2px 4px 2px 4px;
margin: 2px 4px;
margin: 0 auto; /*horizontally centered */
margin-right: 3px;
}
p.class {
min-width: 300px;
max-width: 400px;
min-height: 300px;
max-height: 400px;
overflow: auto; /* scroll, hidden, visible */
}
.class li {
box-sizing: content-box; /* border-box */
}
/* resetting defaults */
* {
margin: 0;
padding: 0;
}


Google Dev Tools
Use Command + Shift + c to open Chrome Dev Tools
