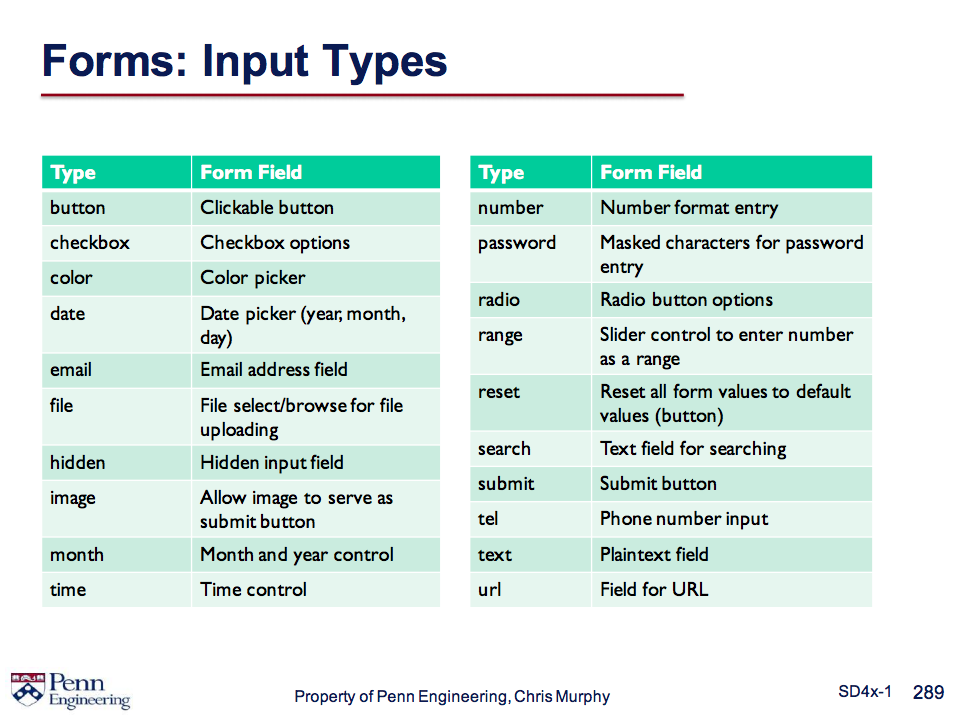
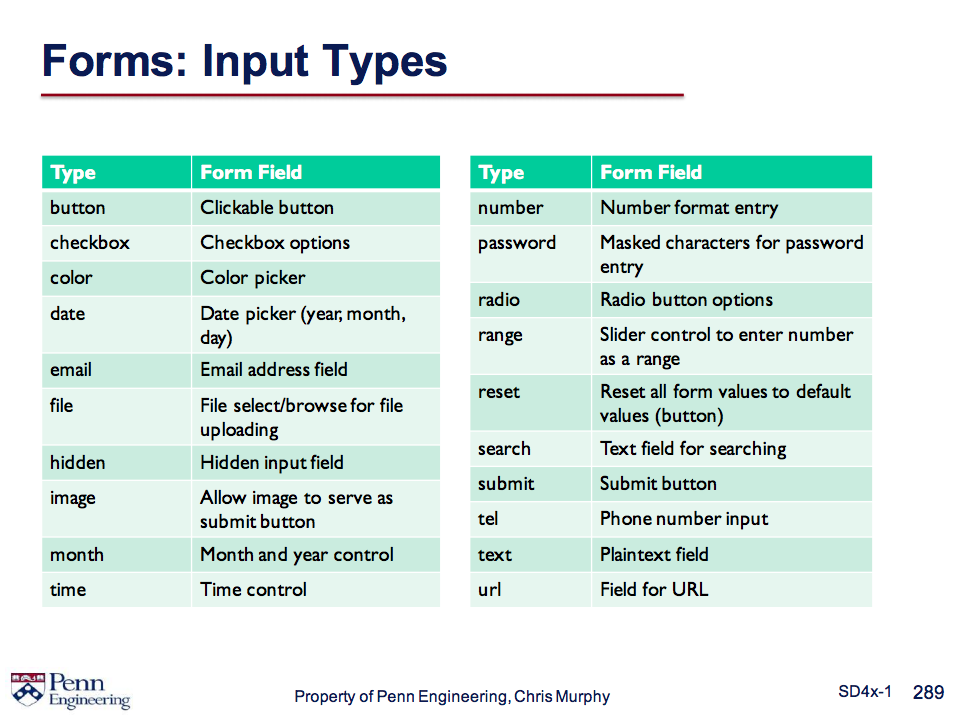
Forms can be used to collect information from the users. Use form tag. Use type attribute to control the type of data you want. radio means users can only choose one of them. checkbox can choose multiple.

HTML is a plain-text, human-readable language that is used to represent the content on the Web. It specifies how to structure the data but not how to display it. It uses tags to provide structure.
This is a paragraph within the p tag that expresses a single thought or idea. The paragraph should be surrounded with a vertical white space buffer both before and after the paragraph. html will automatically ignore white space.
Browser will determine the font and size depending on the header magnitude.
We could use b tag and strong tag to set the text to be bold. Use i tag and em tag to make the text italicized.
There are two types of break tags. hr tag will create a horizontal line to sepeprate two paragraphs.
While the br tag will insert a blank line between two paragraphs.
This is the third paragraph in this section.
The div tag provides additional structure to web page. It is often used for menu or navigation bar, photo galeries, and so on.
The div tag is to contain larger chunks while the span is to contain smaller pieces. The span tag will not start with a new line, and it is usually used to specify some format.
When using the bootstrap framework, we should set it to be the class "container" and "rows".
The format should be "ampersand + name + ; ".
| HTML Entity | Appearance |
|---|---|
| | Non-breaking space; allows for extra white space between words |
| < | < |
| > | > |
| & | & |
| © | © means copyright |
| ® | ® means registration |
Core attributes are: title, style, use key:value pairs, seperated by semicolons. Hello World!
Another two important attributes: id and class. id is specific to one element while class can include many elements.
1 is an odd number.
2 is an even number.
3 is an odd number.
4 is an even number.
5 is an odd number.
6 is an even number.
0 is the origin.
The Web browser gets the html from the server's response through HTTP. Then it tries to get access to the CSS file. After that, the browser renders the html page. The basic elements of style is: selector, property, and value. . for class, # for id.
Use type to style ordered list: "1"(default), "A", "a", "I", "i". Use list-style-type to style unordered list: disc(default), circle, square, none.
Forms can be used to collect information from the users. Use form tag. Use type attribute to control the type of data you want. radio means users can only choose one of them. checkbox can choose multiple.

This is a course in edX and you could check the link below to learn more.