In Chirpy, the image files of Favicons are placed in assets/img/favicons/. You may need to replace them with your own. So let’s see how to customize these Favicons.
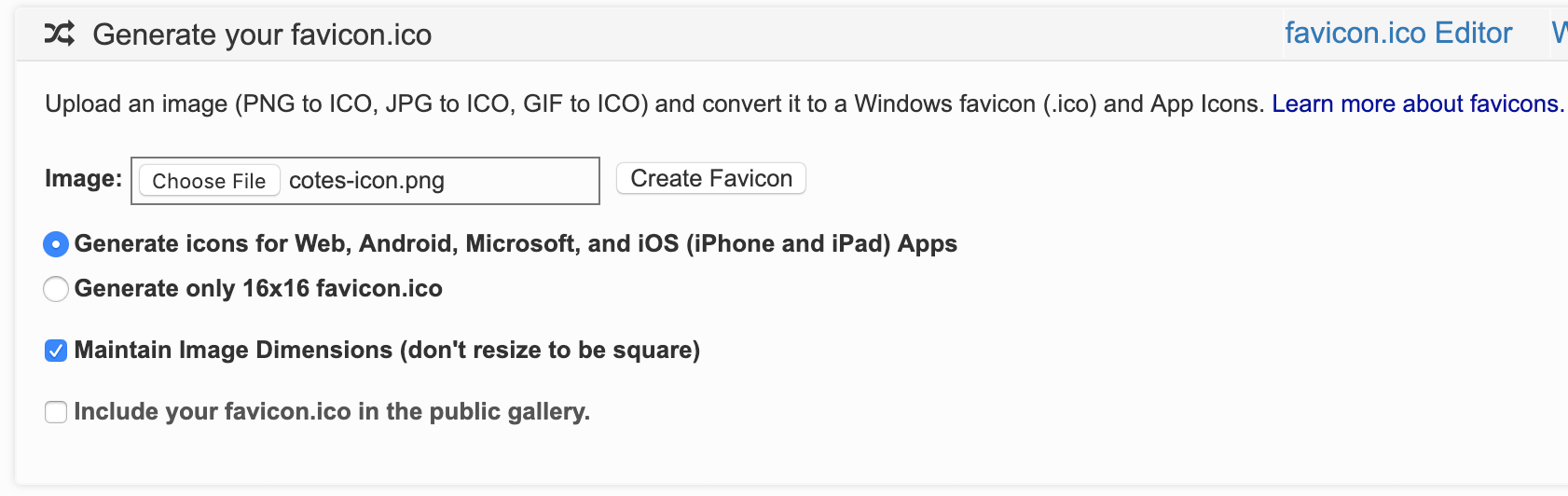
Whit a square image (PNG, JPG or GIF) in hand, open the site Favicon & App Icon Generator and upload your original image.

Click button Create Favicon and wait a moment for the website to generate the icons of various sizes automatically.
![]()
Download the generated package, unzip and delete the following two from the extracted files:
- browserconfig.xml
- manifest.json
Now, copy the rest image files (.PNG and .ICO) to cover the original one in folder assets/img/favicons/.
Lastly, don’t forget to rebuild your site so that the icon becomes your custom edition.
